Creating a custom designed index/main page
1. We can create simple pages with our own system by including a Logo/Header and adjusting page colors and borders.
2. We also offer our clients custom designed index/main pages.
Custom designed pages can function 2 ways.
a. We can design them with our editable components.
When designed with our editable components, you need to include the component ID in the script.
Pages can include both non-editable text and images, and our editable components.
When including editable components, name them as "Text" or "Image", "Show" components.
Navigation- If your design requires non-web friendly fonts, we will create the hyperlinks to the additional pages.

Whenever possible, design the sites with web-friendly fonts so that we may include our Navigation System in the design.
b. They can be designed as stand alone pages.
When designed as stand alone pages, with no editable components, we will create the hyperlinks to the additional pages in the site.

3. Addtional/following pages in a site.
Please review our page templates as a referrence. Keep in mind that we use our standard page layouts for the additional pages in a site. We can add new layouts at anytime, but, we would like you to create your designs so that the "open/center" areas of the design can accomodate our page templates.

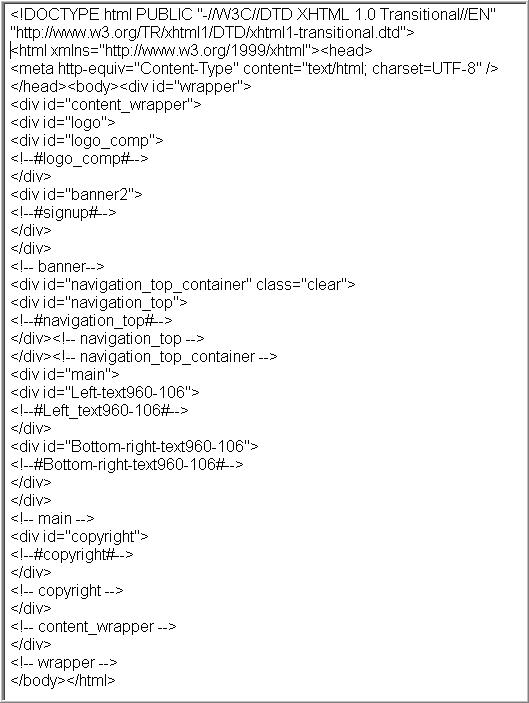
4. This is an example of a Page Template.
When exporting the "CSS and Images" from Fireworks, you can basically copy all the text from the HTM file and paste it into the Template.
Each Component, (image and text modules) in each Page, is individually indentified in our Data Base. We have a simple identification system for the components, but you are welcome to identify any new pages you create with your own Component Identification method.